ТОП-3 ФИШКИ ДЛЯ ВИЗУАЛА 🔥
› Связка, которая позволяет мне делать вау-дизайн
Долгое время задавался вопросом как делать «продающий» «сочный» дизайн, пока не выделил для себя 3 эти фишки, с помощью которых из проекта в проект мне удается держать планку в уровне визуала и радовать своих клиентов.
Погнали 🏁
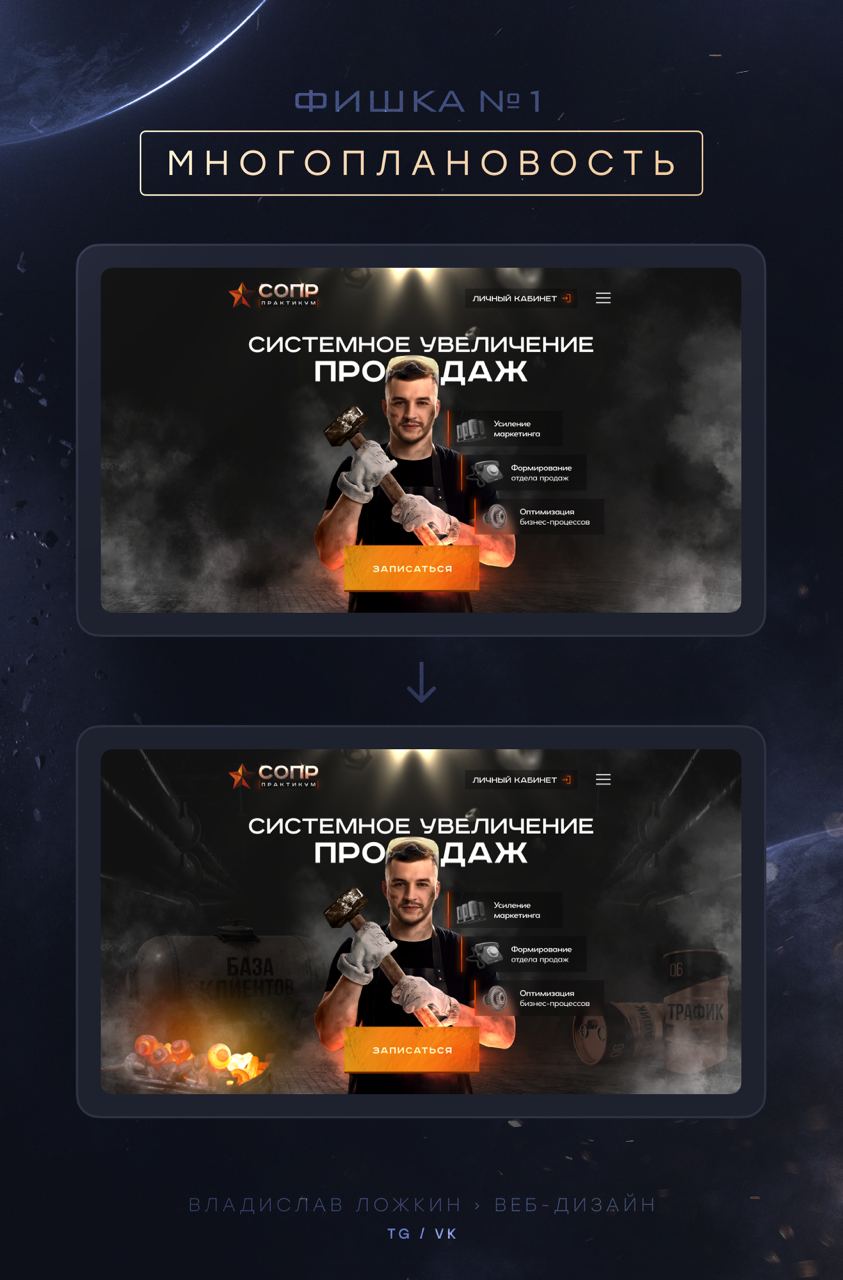
Многопланновость
Этим словом уже всё сказано. Цель: раскрыть заложенный смысл в тексте с помощью визуала, сделать фон проработанным по смыслам с помощью элементов которые раскрывают смысл продукта/предложения в вашей работе.

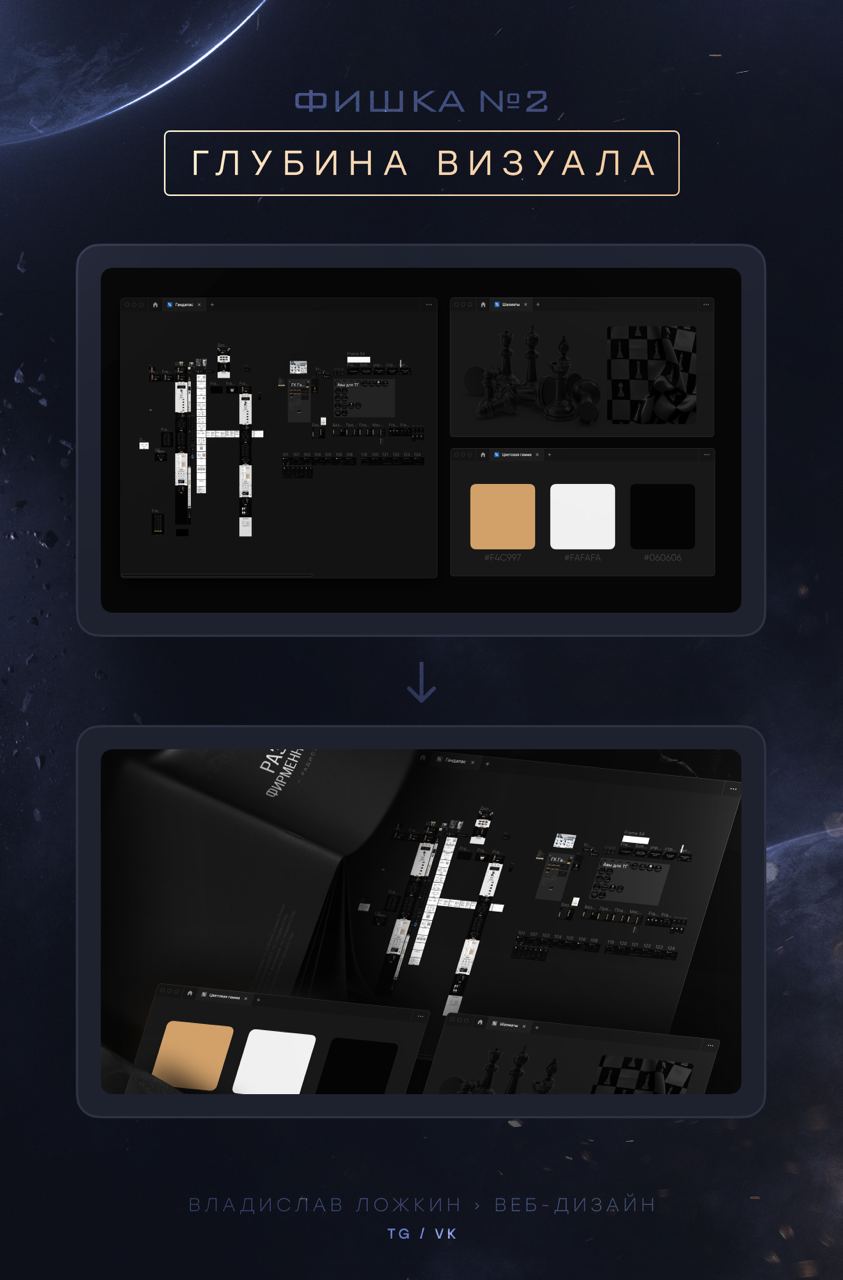
Глубина визуала
Когда в дизайне появляется глубина, то он уже не выглядит так скучно и однотипно. Глубину в экране можно задать с помощью теней, наложения элементов друг на друга и тд.

Обработка
Я всегда стараюсь обрабатывать свои элементы дизайна с помощью плагинов блюра, шума, изометрии, благодаря чему у меня получаются более интересные иконки и визуал.

Тебе не нужно искать секретную связку элементов, которые создают вау-дизайн, я только что поделился ей с тобой бесплатно! Осталось внедрить все эти фишки в сво дизайн и ты заметишь как изменится твой визуал. Дело практики.
